728x90
Custom RoundedCorner
각 모서리에 다른 반경을 적용할 수 있는 커스텀 Shape 정의
struct RoundedCorner: Shape {
var radius: CGFloat = .infinity
var corners: UIRectCorner = .allCorners
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
return Path(path.cgPath)
}
}Shape란?
- SwiftUI에서 custom 2d 도형을 생성시 사용되는 프로토콜

코드 설명
- radius - 모서리의 곡률
- corners - 어떤 모서리를 둥글게 할지
- path(in:) 함수 - 주어진 사각형 내에서 지정된 모서리만 둥글게 만든 경로를 생성
View의 extension 정의
커스텀 RoundedCorner Shape를 쉽게 사용할 수 있도록 View를 extension에 정의하자.
extension View {
func cornerRadius(_ radius: CGFloat, corners: UIRectCorner) -> some View {
clipShape(RoundedCorner(radius: radius, corners: corners))
}
}코드 구현
ZStack {
ForEach(0..<images.count, id: \.self) { index in
Image(images[index])
.frame(width: 280, height: 380)
.cornerRadius(25, corners: [.topRight, .bottomRight])
.cornerRadius(4, corners: [.topLeft, .bottomLeft])
.opacity(currentIndex == index ? 1.0 : 0.5)
.offset(x: CGFloat(index - currentIndex) * 300 + dragOffset, y: 0)
}
}다 필요 없고 그냥 ClipShape안에 Rect()를 넣고 모서리별로 Radius를 줄 수 있다.. 신세계
ForEach(0..<images.count, id: \.self) { index in
Image(images[index])
.resizable()
.frame(width: 280, height: 380)
.clipShape(
.rect(topLeadingRadius: 4,
bottomLeadingRadius: 4,
bottomTrailingRadius: 26,
topTrailingRadius: 26
)
)
.opacity(currentIndex == index ? 1.0 : 0.5)
.offset(x: CGFloat(index - currentIndex) * 296, y: 0)
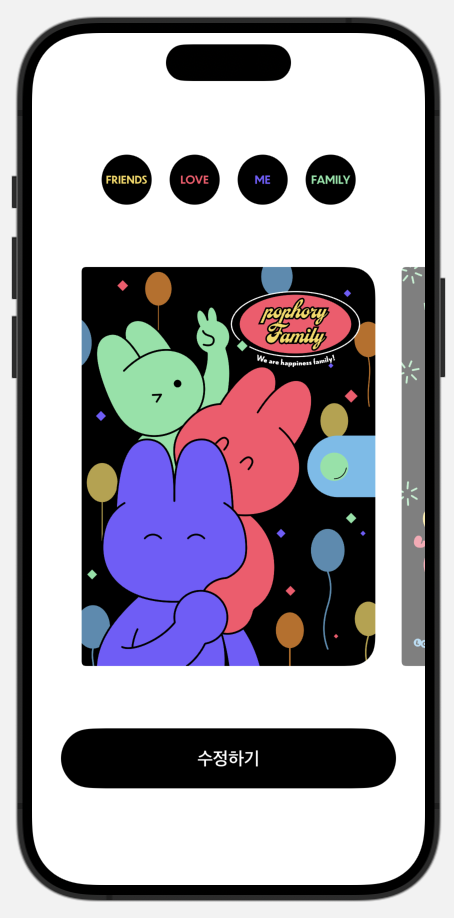
}스크린샷

레퍼런스
https://developer.apple.com/documentation/swiftui/shape
Shape | Apple Developer Documentation
A 2D shape that you can use when drawing a view.
developer.apple.com
https://stackoverflow.com/questions/56760335/how-to-round-specific-corners-of-a-view